Undergraduate graphic design students at NC State University collaborated with SAS Analytics to answer this question as they explored how SAS products might be made accessible to a range of low vision users. The SAS team, led by engineer and accessibility lead Ed Summers, collaborate with students in my class over a 9-week period. The design process included Accessibility Training by the SAS team, a day-long symposium detailing a range of eye conditions at Duke Eye Center, and user-testing with BVI users.
Scenario Videos of Student Work
Student Designers: Tara Sullivan, Sam Linville, Lucia Boehling, Willow Lafone, Maria Cianchette
Student Designers: Claire Allison, Matt Babb, Phil Harrison, Jessye Holmgren-Sidell, Christina Opel, Rachel Radulovich
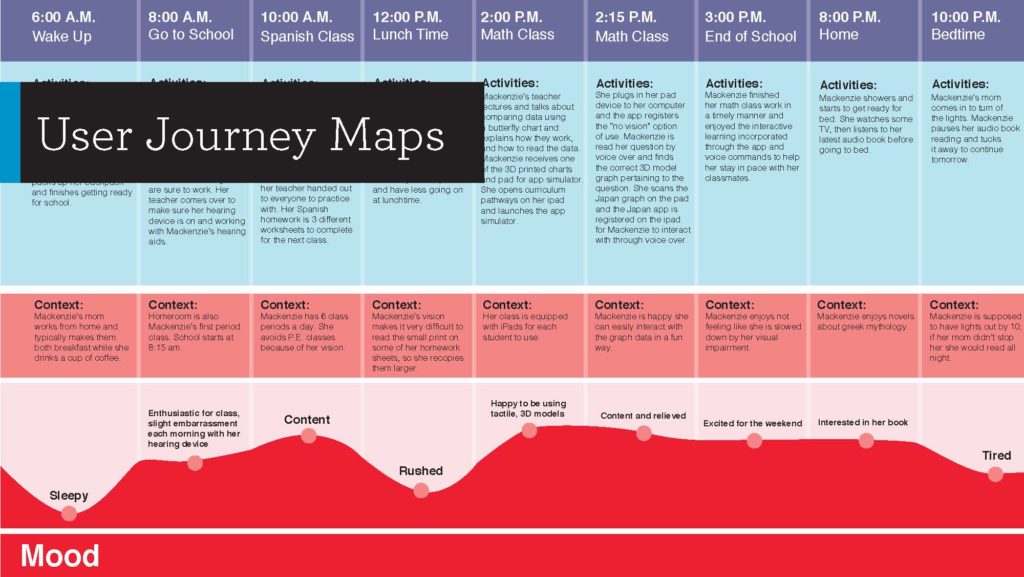
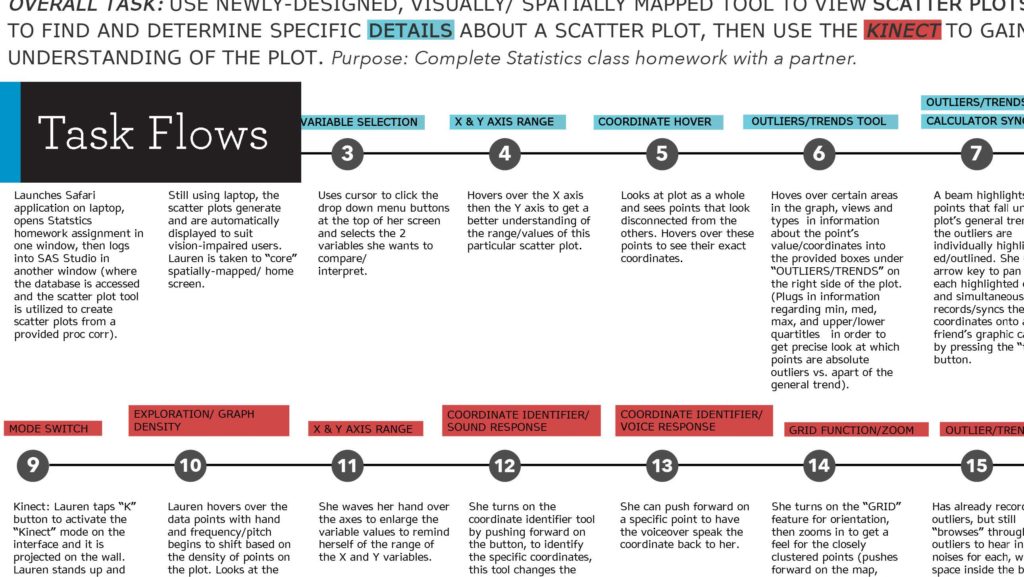
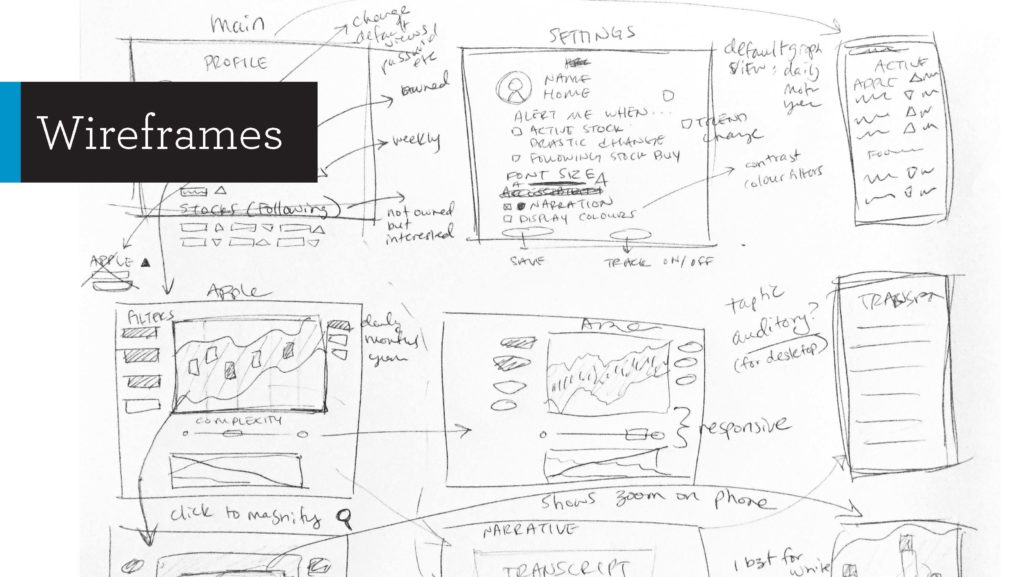
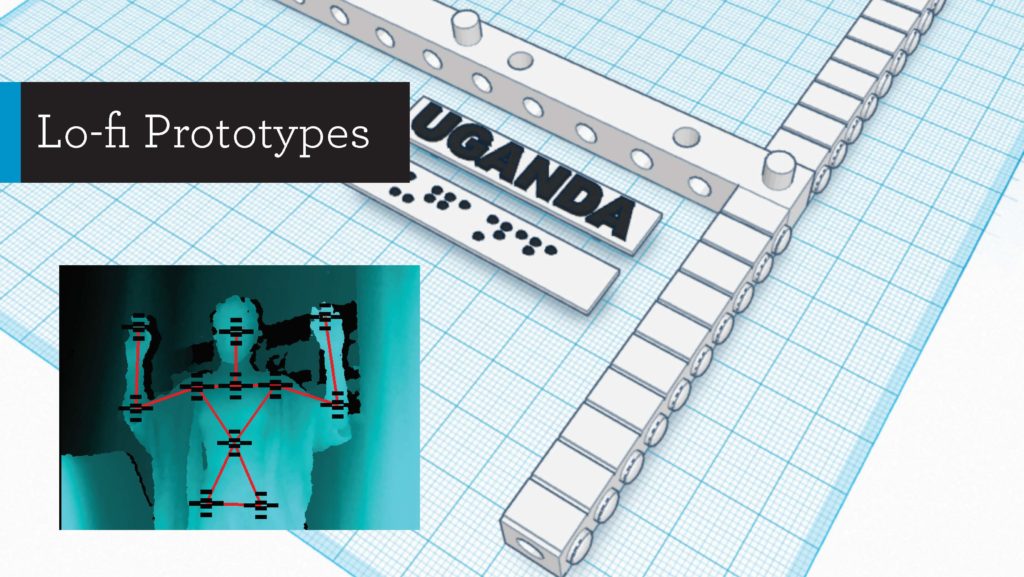
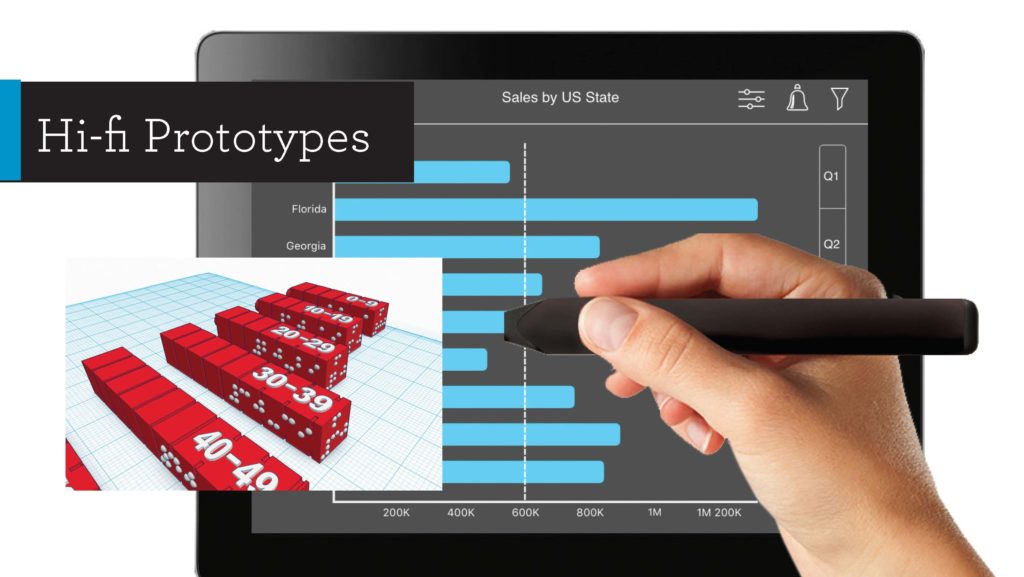
The Research Process